Rev Up Your Engines – It’s Shopify Speed Test Time!
Hey there, Speed Racer! Is your Shopify store moving at a snail’s pace? Fear not! Today, we’re turning you into the pit crew for your website, and we’re going to turbocharge that bad boy until it’s zipping around the e-commerce track like a souped-up sports car.
The Starting Line – How to Perform a Shopify Speed Test
Before you can start tweaking, you need to know what you’re working with. Running a speed test on your Shopify store is like taking your car for a diagnostic – it tells you where the problems lie.
Tools You’ll Need: Your Digital Spanners and Screwdrivers
Here are some fantastic pit-stop tools to get a read on your site’s performance:
- Shopify’s Own Speed Report: Built into your admin panel, it gives you a tailored rundown. Neat, right?
- Google PageSpeed Insights: This is like having a Formula 1 analyst giving you the lowdown on your aerodynamics, but for your website.
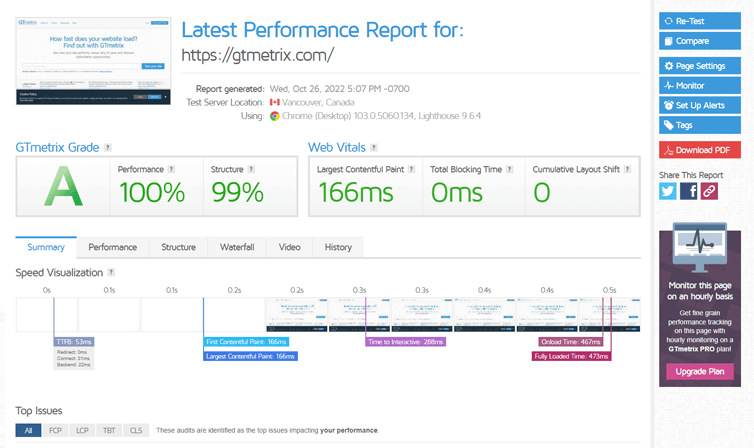
- GTmetrix: It’s the digital equivalent of a wind tunnel test, showing you how your site performs under different conditions.

Dashboard Dials – Understanding Your Metrics
Metrics are your speedometer, tachometer, and fuel gauge all in one. They tell you everything from how fast your page loads (Page Load Time) to how long it takes for a customer to interact with your site (Time to Interactive). You’ll also want to keep an eye on the First Contentful Paint (FCP), which is how quickly your site gets its pretty face on.
The Tune-Up – Best Practices to Make Your Shopify Store Go Vroom!
Once you’ve run your diagnostics, it’s time to tweak, adjust, and sometimes overhaul. Here’s how you can shift gears and put the pedal to the metal:
- Streamline Your Apps: Just like a car with too much junk in the trunk, a Shopify store with too many apps can lag. Keep only what you need.
- Optimize Images: High-res images are great, but they shouldn’t be heavyweight. Compress them to keep the quality without the drag.
- Reduce Redirects: Redirects are like detours on a racetrack. Too many can seriously slow you down.
- Leverage Browser Caching: This is like having an extra gas can in your pit stop, storing some of your website’s resources locally on repeat visitors’ machines.
- Minify CSS, JavaScript, and HTML: Streamlining these files is like fine-tuning your engine for maximum efficiency.
Crossing the Finish Line – Wrapping Up Your Shopify Speed Saga
So, you’ve done the work, your store is as sleek as a race car, and it’s time to take it for a victory lap. Keep monitoring your speed regularly, because the track conditions of the internet change faster than a weather forecast at the Indy 500.
Victory Lap – It’s Not Just About Speed
Remember, while speed is vital, it’s not the only thing that wins races. Your store also needs to be user-friendly, visually appealing, and have the products your customers want—otherwise, what’s the point in being the first across the finish line?
Your Personal Pit Crew – Free Website Speed Audit!
Feeling the need for speed, but not sure where to start? Don’t let your Shopify store lag behind in the digital race. Claim your FREE website speed audit today! Our team at Beyond Peaks will dive under the hood, inspecting every nook and cranny of your e-commerce engine. We’ll provide you with a comprehensive report that highlights not just the speed bumps but also the shortcuts to get you zipping along in no time.
🏁 Ready, set, go! Send us a message or drop a comment below, and let’s turbocharge your Shopify experience together!
There you have it, folks. Your Shopify store is now primed to leave your competitors in the dust. Now go out there and set some new lap records!





0 Comments